最近在写图床后台管理模块,研究到模板文件编辑这块,AI 获取到的代码分享给大家或许有人用得上;
此代码可以为你的单页米表增加简易后台,支持任意页面,告别 FTP, 宝塔面板之类的管理,更方便了;
实现其实很简单,就是文本方式读取源码修改保存;
代码很简单,代码内有备注自行修改即可;
运行环境:
支持 PHP5.6-8.3,未使用数据库,支持虚拟机.
预览:
登陆页面:
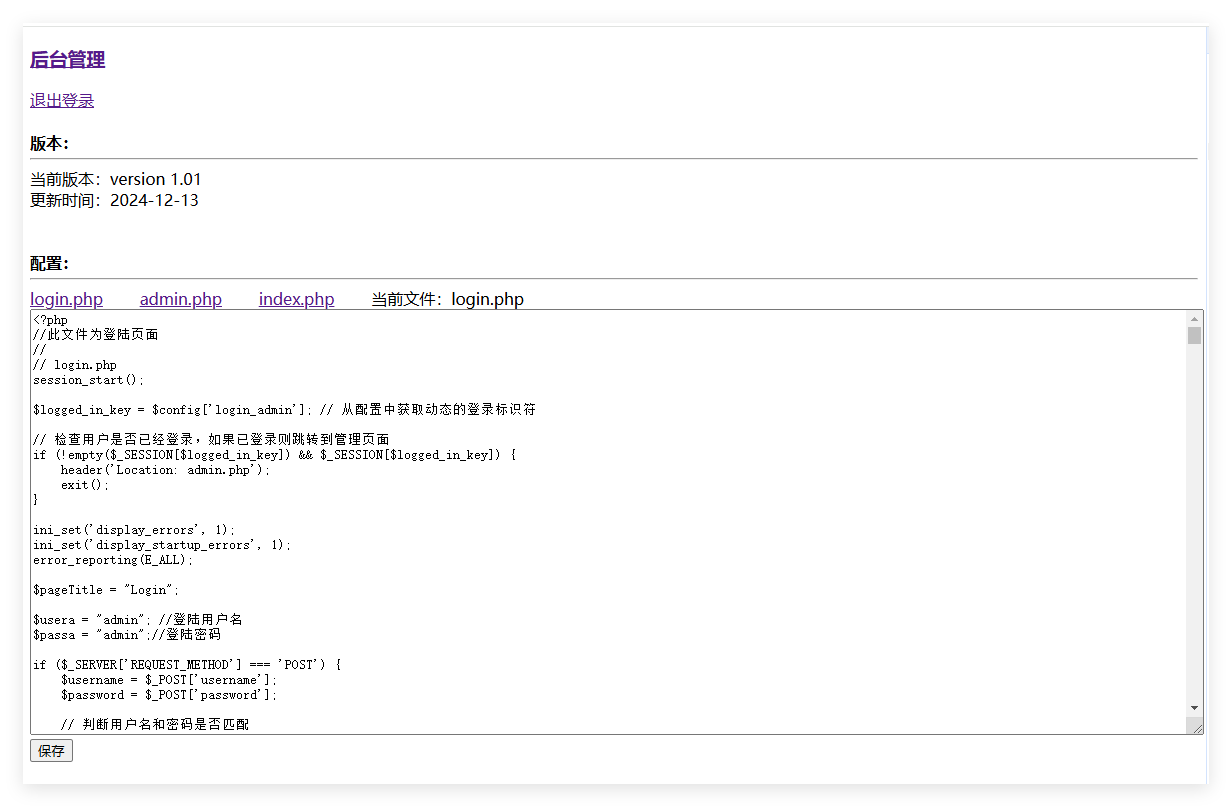
管理页面:
代码:
1.login.php // 登陆页面
<?php
//此文件为登陆页面
//
// login.php
session_start();
$logged_in_key = $config['login_admin']; // 从配置中获取动态的登录标识符
// 检查用户是否已经登录,如果已登录则跳转到管理页面
if (!empty($_SESSION[$logged_in_key]) && $_SESSION[$logged_in_key]) {
header('Location: admin.php');
exit();
}
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);
$pageTitle = "Login";
$usera = "admin"; //登陆用户名
$passa = "admin";//登陆密码
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$username = $_POST['username'];
$password = $_POST['password'];
// 判断用户名和密码是否匹配
if ($username === $usera && $password === $passa) {
// 登录成功,设置会话变量并重定向
$_SESSION['logged_in'] = true;
$_SESSION[$logged_in_key] = true; // 设置动态的管理员登录状态
header('Location: admin.php');
exit();
} else {
// 登录失败,可以显示错误信息
echo "用户名或密码错误";
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--<link rel="stylesheet" href="/admin/css/themes.css">-->
<title>登陆</title>
<style>
body{
/*display: flex; 使用 Flexbox 布局 */
/*justify-content: center; 垂直居中对齐内容 */
/* align-items: center; Background: #06070d; 子元素在垂直方向居中对齐 */
color: #fff;
font-family: Arial, sans-serif;
/*background-color: #f9f9f9; 设置背景颜色 background: linear-gradient(180deg, #fed6e3, #c0efec) ;*/
background-image: linear-gradient(to right, #fed6e3, #c0efec);
}
</style>
<style>
.title_log {
display: flex;
justify-content: space-between; /* 分配子元素之间的空间 */
align-items: center; /* 垂直居中对齐 */
width: 100%; /* 设置宽度 */
padding: 5px; /* 可选: 为容器添加内边距 */
color:white;
margin:0;
top:0;
}
.left {
flex: 0 0 auto; /* 子元素左侧不伸展,保持原有宽度 */
padding-left: 15px;
}
/* 悬停时,文字和 SVG 的颜色变化 */
.left:hover {
color: #31be7c; /* 悬停时改变颜色 */
}
.left:hover svg path {
fill: currentColor; /* SVG 路径颜色继承文字颜色 */
}
.center {
flex: 1; /* 子元素占据剩余空间 */
text-align: center; /* 文本居中 */
-webkit-user-select: none;
}
a {
text-decoration: none;
color: inherit; /* 保持链接与文本的颜色一致 */
}
a:hover {
color: #ff6a6a; /* 悬停时改变文字颜色 */
text-decoration: none;
}
/* 右侧导航样式 */
.right2 {
padding-right: 15px;
font-size: 18px;
color: #fff;
display: inline-flex;
align-items: center;
gap: 15px; /* 控制每个链接之间的间距 */
-webkit-user-select: none;
}
.right2 a {
color: #fff; /* 设置默认文字和SVG颜色为白色 */
display: inline-flex;
align-items: center;
}
/* 悬停时,文字和 SVG 的颜色变化 */
.right2 a:hover {
color: #31be7c; /* 悬停时改变颜色 */
}
.right2 a:hover svg path {
fill: currentColor; /* SVG 路径颜色继承文字颜色 */
}
.denglu {
display: block; /* 默认显示 */
}
/* 屏幕宽度小于450px时隐藏 */
@media screen and (max-width: 450px) {
.denglu {
display: none; /* 隐藏 */
}
}
@media screen and (max-width: 360px) {
.left {
padding-left: 5px;
}
.right2 {
padding-right: 5px;
}
}
.a1{
/*display: flex;*/
/*justify-content: space-between; 分配子元素之间的空间 */
/* align-items: center; 垂直居中对齐 */
width: 100%; /* 768px max-设置宽度 */
/* padding: 10px; 可选: 为容器添加内边距 */
color:white;
/*background:#ff6a6a; */
margin-left: auto;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
.puts{
display: flex;
align-items: center;
justify-content: center;
text-decoration: none;
width: 160px!important;
height:50px;
border-radius: 5px;
background:#fe771d;
color:#fff;
}
.puts:hover {
background:#31be7c;
}
</style>
</head>
<body>
<!--
<div class="title_log">
<div class="left">左侧内容</div>
<div class="center">居中内容</div>
<div class="right">右侧内容</div>
</div>
-->
<style>
*,
*:before,
*:after {
box-sizing: inherit;
}
.heading {
font-size: 1.5em;
margin-bottom: 12px;
}
.card {
background: #fff;
background-image: linear-gradient(48deg, #fff 0%, #e5efe9 100%);
border-top-right-radius: 16px;
border-bottom-left-radius: 16px;
box-shadow: -20px 20px 35px 1px rgba(10, 49, 86, 0.18);
display: flex;
flex-direction: column;
padding: 32px;
margin: 40px;
max-width: 400px;
width: 100%;
}
.content-wrapper {
font-size: 1.1em;
margin-bottom: 24px;
}
.content-wrapper:last-child {
margin-bottom: 0;
}
.button {
align-items: center;
background: #e5efe9;
border: 1px solid #5a72b5;
border-radius: 4px;
color: #121943;
cursor: pointer;
display: flex;
font-size: 1em;
font-weight: 700;
height: 40px;
justify-content: center;
width: 150px;
}
.button:focus {
border: 2px solid transparent;
box-shadow: 0px 0px 0px 2px #121943;
outline: solid 4px transparent;
}
.link {
color: #121943;
}
.link:focus {
box-shadow: 0px 0px 0px 2px #121943;
}
.input-wrapper {
display: flex;
flex-direction: column;
}
.input-wrapper .label {
align-items: baseline;
display: flex;
font-weight: 700;
justify-content: space-between;
margin-bottom: 8px;
}
.input-wrapper .optional {
color: #5a72b5;
font-size: 0.9em;
}
.input-wrapper .input {
border: 1px solid #5a72b5;
border-radius: 4px;
height: 40px;
padding: 8px;
}
code {
background: #e5efe9;
border: 1px solid #5a72b5;
border-radius: 4px;
padding: 2px 4px;
}
.modal-header {
align-items: baseline;
display: flex;
justify-content: space-between;
}
.close {
background: none;
border: none;
cursor: pointer;
display: flex;
height: 16px;
text-decoration: none;
width: 16px;
animation: glow 5s ease-in-out infinite alternate;
transition: transform 0.5s ease;
/* 添加过渡效果,控制旋转时的过渡时间和缓动方式 */
}
/* 添加鼠标悬停时旋转的效果 */
.close:hover {
transform: rotate(180deg);
/* 鼠标悬停时应用旋转动画,旋转一圈(360度) */
}
.close svg {
width: 16px;
}
.modal-wrapper {
align-items: center;
background: rgba(0, 0, 0, 0.7);
top: 0px;
bottom: 0;
display: flex;
justify-content: center;
left: 0;
position: fixed;
right: 0;
}
#modalA,
#modalC,
#modalvx,
#modalpay,
#modalB {
opacity: 0;
transition: opacity 0.25s ease-in-out;
visibility: hidden;
}
#modalA:target,
#modalC:target,
#modalvx:target,
#modalpay:target,
#modalB:target {
opacity: 1;
visibility: visible;
}
#modalA:target .modal-body,
#modalC:target .modal-body,
#modalvx:target .modal-body,
#modalpay:target .modal-body,
#modalB:target .modal-body {
opacity: 1;
transform: translateY(1);
}
#modalA .modal-body,
#modalC .modal-body,
#modalvx .modal-body,
#modalpay .modal-body,
#modalB .modal-body {
max-width: 500px;
opacity: 0;
transform: translateY(-100px);
transition: opacity 0.25s ease-in-out;
width: 100%;
z-index: 1;
}
.outside-trigger {
bottom: 0;
cursor: default;
left: 0;
position: fixed;
right: 0;
top: 0;
}
.button__link {
text-decoration: none;
}
.modal-body.card a {
color: green;
}
.modal-body.card a:hover {
color: #ff6a6a; /* 鼠标悬停时的字体颜色 */
}
/* =================login_dvi=============== */
.login_dvi {
border-radius: 8px;
position: absolute;
top: 50%; /* 垂直方向中心 */
left: 50%; /* 水平方向中心 */
transform: translate(-50%, -50%); /* 通过translate使元素自身中心与父容器中心对齐 */
width: 80%; /* 宽度设为80%,可以根据需要调整 */
max-width: 350px; /* 最大宽度为800px */
padding: 20px; /* 设置适当的内边距 */
font-size: 18px; /* 设置字体大小 */
background-color: #f9f9f9; /* 设置背景颜色为白色 #ffffff #696969 */
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); /* 添加阴影效果 */
box-sizing: border-box; /* 确保内边距包含在总宽度和高度内 */
text-align: center; /* 使容器内所有元素左右居中 */
background-color: rgba(255, 255, 255, 0.15); /* 半透明背景颜色,80% 不透明度 */
-webkit-user-select: none;
}
/* 输入框样式 */
.login_dvi input[type="text"],
.login_dvi input[type="password"],
.login_dvi input[type="email"],
.login_dvi input[type="submit"] {
width: calc(100% - 20px); /* 宽度为100%减去两侧内边距,确保对称 */
padding: 10px 10px; /* 设置上、下、左、右内边距为10px,确保对称 */
margin-bottom: 15px; /* 每个输入框与下一个元素之间的距离为15px */
border: 1px solid #4CAF50; /* 默认边框样式 */
border-radius: 3px; /* 设置圆角 */
font-size: 16px; /* 字体大小 */
box-shadow: none; /* 默认无阴影 */
box-sizing: border-box; /* 包含内边距在内的总宽度计算方式 */
transition: box-shadow 0.3s ease-in-out, border-color 0.3s ease-in-out; /* 添加过渡效果 */
background-color: rgba(255, 255, 255, 0.15); /* 半透明背景颜色,80% 不透明度 */
}
/* 设置文本框和密码框透明度 */
.login_dvi input[type="text"],
.login_dvi input[type="password"] {
opacity: 0.45; /* 设置透明度为0.75 */
}
/* 输入框聚焦样式 */
.login_dvi input[type="text"]:focus,
.login_dvi input[type="password"]:focus,
.login_dvi input[type="email"]:focus {
border-color: #45a049; /* 聚焦时边框高亮为蓝色 */
box-shadow: 0 0 8px rgba(0, 123, 255, 0.5); /* 聚焦时添加蓝色阴影 */
outline: none; /* 去除默认的聚焦边框 */
}
/* 表单与容器边框的距离 */
form {
padding-top: 15px; /* 表单内部与容器边距 */
}
/* 按钮样式 */
.login_dvi input[type="submit"] {
background-color: #4CAF50; /* 按钮背景颜色 */
color: white; /* 按钮文本颜色 */
cursor: pointer; /* 鼠标悬停时显示手势 */
border: none; /* 移除按钮边框 */
border-radius: 3px; /* 设置圆角 */
margin-bottom: 15px;
}
.login_dvi input[type="submit"]:hover {
background-color: #45a049; /* 悬停时按钮背景颜色变深 */
}
/* ================================ */
</style>
<!-- Modal -->
<div class="modal-wrapper" id="modalA" style="z-index: 9999;">
<div class="modal-body card" style="color:#000;">
<div class="modal-header"style="color:#000;">
<h2 class="heading">About Me</h2>
<a href="#!" role="button" class="close" aria-label="close this modal">
<svg viewBox="0 0 24 24">
<path d="M24 20.188l-8.315-8.209 8.2-8.282-3.697-3.697-8.212 8.318-8.31-8.203-3.666 3.666 8.321 8.24-8.206 8.313 3.666 3.666 8.237-8.318 8.285 8.203z" />
</svg>
</a>
</div>
<p>本后台登陆代码已免费开源</p><br>
<p>支持PHP5.6-8.3,未使用数据库,支持虚拟机搭建使用.</p><br>
</div>
<a href="#!" class="outside-trigger"></a>
</div>
<div class="title_log" style="display: flex; width:100%; height:50px;white-space: nowrap; /* 禁止文本换行 */">
<div class="left" style=""><svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="white" viewBox="0 0 448 512"><path d="M0 96C0 78.3 14.3 64 32 64l384 0c17.7 0 32 14.3 32 32s-14.3 32-32 32L32 128C14.3 128 0 113.7 0 96zM0 256c0-17.7 14.3-32 32-32l384 0c17.7 0 32 14.3 32 32s-14.3 32-32 32L32 288c-17.7 0-32-14.3-32-32zM448 416c0 17.7-14.3 32-32 32L32 448c-17.7 0-32-14.3-32-32s14.3-32 32-32l384 0c17.7 0 32 14.3 32 32z"/></svg></div>
<?php
// 获取域名并处理
$host = isset($_SERVER['HTTP_HOST']) ? htmlspecialchars($_SERVER['HTTP_HOST']) : '';
$protocol = isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] === 'on' ? 'https://' : 'http://';
// 生成链接
echo '<div class="center2" style="font-size:24px;">';
echo '<a href="' . $protocol . $host . '">';
echo '后台登陆';
echo '</a>';
echo '</div>';
?>
<div class="right2">
<a href="#modalA" role="button" class="">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="currentColor" class="bi bi-yin-yang" viewBox="0 0 16 16">
<path d="M9.167 4.5a1.167 1.167 0 1 1-2.334 0 1.167 1.167 0 0 1 2.334 0"/>
<path d="M8 0a8 8 0 1 0 0 16A8 8 0 0 0 8 0M1 8a7 7 0 0 1 7-7 3.5 3.5 0 1 1 0 7 3.5 3.5 0 1 0 0 7 7 7 0 0 1-7-7m7 4.667a1.167 1.167 0 1 1 0-2.334 1.167 1.167 0 0 1 0 2.334"/>
</svg>
<span class="btn-text" style="font-size:18px;margin-left:6px;letter-spacing: 3px;">关于</span>
</a>
</div>
</div>
<div class="a1" style="display: block;margin: 20px 0 0; text-align: center;">
<div class="parent-container">
<div class="login_dvi">
<form action="login.php" method="post">
<input type="text" name="username" placeholder="用户名" required>
<input type="password" name="password" placeholder="密码"required>
<input type="submit" value="登录">
</form>
</div>
</div>
</div>
<style>
/* 全局重置,确保没有默认的外边距 */
* {
margin: 0;
padding: 0;
box-sizing: border-box; /* 确保所有元素的宽高计算 */
}
/* 取消全局滚动条 */
body {
overflow: hidden; /* 隐藏所有滚动条 */
height: 100vh; /* 设置高度为视口高度 */
width: 100vw; /* 设置宽度为视口宽度 */
position: relative; /* 确保父元素定位 */
}
.background-slider {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1; /* 确保在其他内容后面 */
overflow: hidden; /* 确保没有内部滚动条 */
}
.background-slider img {
position: absolute;
top: 50%;
left: 50%;
width: 100%; /* 设置为100%以确保填充 */
height: 100%; /* 设置为100%以确保填充 */
opacity: 0; /* 初始透明度为0 */
transform: translate(-50%, -50%) scale(1); /* 初始状态居中且不放大 */
object-fit: cover; /* 保持原始比例裁剪 */
transition: opacity 1s ease-in-out, transform 6s ease-in-out; /* 添加透明度和缩放的过渡 */
}
/* 初始状态: 第一张图片可见 */
.background-slider img:first-child {
opacity: 1; /* 第一个图片完全可见 */
transform: translate(-50%, -50%) scale(1.05); /* 初始放大效果 */
}
/* 图片在显示期间的样式 */
.background-slider img.active {
opacity: 1; /* 设置为可见 */
transform: translate(-50%, -50%) scale(1.05); /* 轻微放大 */
}
.background-slider img.fade-out {
opacity: 0; /* 过渡到透明 */
transform: translate(-50%, -50%) scale(1); /* 恢复到原始大小 */
}
</style>
<div class="background-slider">
<img src="https://www.ximi.me/img_src/bak3.jpeg" alt="背景图片1">
<img src="https://www.ximi.me/img_src/bak2.jpeg" alt="背景图片2">
<img src="https://www.ximi.me/img_src/bak1.jpeg" alt="背景图片3">
<img src="https://www.ximi.me/img_src/bak4.jpeg" alt="背景图片4">
</div>
<script>
const images = document.querySelectorAll('.background-slider img');
let currentIndex = 0;
function showImage(index) {
images.forEach((image, i) => {
if (i === index) {
image.classList.add('active'); // 添加活动类
image.style.opacity = 1; // 设置为可见
image.style.transform = 'translate(-50%, -50%) scale(1.05)'; // 设置放大效果
} else {
image.classList.remove('active'); // 移除活动类
image.style.opacity = 0; // 隐藏其他图片
image.style.transform = 'translate(-50%, -50%) scale(1)'; // 恢复到原始大小
}
});
}
// 初始显示第一张图片
showImage(currentIndex);
// 定时切换图片
setInterval(() => {
// 将当前图片放大并透明度变化
images[currentIndex].style.transform = 'translate(-50%, -50%) scale(1.05)'; // 放大当前图片
images[currentIndex].style.opacity = 1; // 设置为可见
// 延迟切换到下一个图片
setTimeout(() => {
currentIndex = (currentIndex + 1) % images.length; // 切换到下一个图片
showImage(currentIndex); // 显示下一个图片
}, 6000); // 6秒后切换到下张图片
}, 6000); // 每张图片展示6秒
// 禁用右键菜单
document.addEventListener('contextmenu', (event) => {
event.preventDefault(); // 阻止右键菜单的默认行为
});
</script>
</body>
</html>
</html>PHP
2.admin.php// 后台管理页面
<?php
//此文件谨慎修改
//
//添加修改的文件可以查看此行代码【$files = ['login.php', 'admin.php'];】,将需要添加页面添加进此数组
//
// admin.php
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);
session_start();
// 检查用户是否已登录
if (empty($_SESSION['logged_in']) || $_SESSION['logged_in'] !== true) {
// 如果未登录,则重定向到登录页面
header('Location: login.php');
exit();
}
// 记录管理员登录状态
$_SESSION['admin_logged_in'] = true;
// 后续的管理页面代码...
?>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>管理</title>
<style>
a:hover {
text-decoration: none; /* 悬停时显示下划线 */
color: #ff6a6a; /* 悬停时改变颜色 */
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
.id-column {
width: 20px;
}
.name-column {
width: 80px;
}
.url-column {
width: 200px;
}
</style>
</head>
<body>
<div class="center1">
<h3><a href="admin.php">后台管理</a></h3>
<a href="logout.php">退出登录</a>
<!-- ========后台首页 ========================================================== -->
<h4 style="margin-bottom: 2px;">版本:</h4>
<hr style="margin-top: 5px;">
当前版本:version 1.01<br>
更新时间:2024-12-13<br>
<br>
<!--
<h4>重置密码:</h4>
<div class="parent-container">
<div class="login_dvi">
<form action="admin.php" method="post">
<input type="text" name="username" placeholder="用户名" required>
<input type="password" name="password" placeholder="密码" required>
<input type="password_2" name="password" placeholder="重复密码"required>
<input type="submit" value="登录">
</form>
</div>
</div>
-->
<!--========================================================= -->
<h4 style="margin-bottom: 2px;">配置:</h4>
<hr style="margin-top: 5px;">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
function loadFile(filename) {
$.ajax({
url: 'load_file.php',
data: { filename: filename },
success: function(data) {
$('#content').val(data);
$('#filename').val(filename);
$('#currentFile').text('当前文件:' + filename); // 显示当前文件名
}
});
}
</script>
<?php
// 文件列表,可以从数据库获取
$files = ['login.php', 'admin.php','index.php']; //将需要添加页面添加进此数组
// 处理表单提交
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$filename = $_POST['filename'];
$new_content = $_POST['content'];
if (file_put_contents($filename, $new_content)) {
echo "保存成功!<br><br>";
} else {
echo "保存失败!";
}
}
?>
<?php foreach ($files as $file): ?>
<a href="#" onclick="loadFile('<?php echo $file; ?>')"><?php echo $file; ?></a>  
<?php endforeach; ?>
<span id="currentFile"></span> <form method="post" action="<?php echo $_SERVER['PHP_SELF']; ?>">
<input type="hidden" name="filename" id="filename">
<textarea name="content" id="content" rows="10" cols="50" style="width:100%; height:420px"></textarea>
<br>
<input type="submit" value="保存">
</form>
</div>
</body>
</html>
PHP
3.logout.php// 退出登陆
<?php
session_start();
// 清除会话变量
session_unset();
session_destroy();
// 重定向到登录页面
header('Location: login.php');
exit();
?>
PHP
4.load_file.php// 页面文件加载
<?php
$filename = $_GET['filename'];
echo file_get_contents($filename);
?>PHP
5.index.php // 测试文件,可以删除
<<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>测试主页</title>
</head>
<body>
<h1>测试主页文件,可以删除!</h1>
<h3><a href="admin.php">后台管理</a></h3>
</body>
</html>PHP
Blog: https://www.ximi.me
2024.12.13